Vous pouvez obtenir le module Shopializable ici.
Une version de l’article existe en anglais ici.
Pour être informé des nouveautés, mises à jour, suivez ce blog, ou cette page Facebook Facebook.
Sommaire
- Installation sur Prestashop
- Installation sur Facebook
- Modifier le nom de l’onglet Facebook
- Afficher l’onglet par défaut
- Mettre à jour les données sur Facebook
- Traduire Shopializable ou modifier la traduction
- Utiliser un autre template avec Shopializable
- Résolution des problèmes
Installation du module sur Prestashop
Une fois le module téléchargé (si ce n’est pas encore le cas, rendez-vous sur notre boutique), installez le sur Prestashop.
Pour cela, copiez le module dans le dossier « modules » de votre installation de Prestashop.
Rendez-vous ensuite, dans la partie Administrateur, onglet Modules. Cherchez le nom « Shopializable » dans la liste des modules :
-Pour les versions de Prestashop inférieures à 1.4, le module est dans la partie Tools/Outils.
-Pour les versions de Prestashop version 1.4 et plus, le module est dans la partie Publicité & Marketing

Cliquez sur Installer, puis sur configurer.

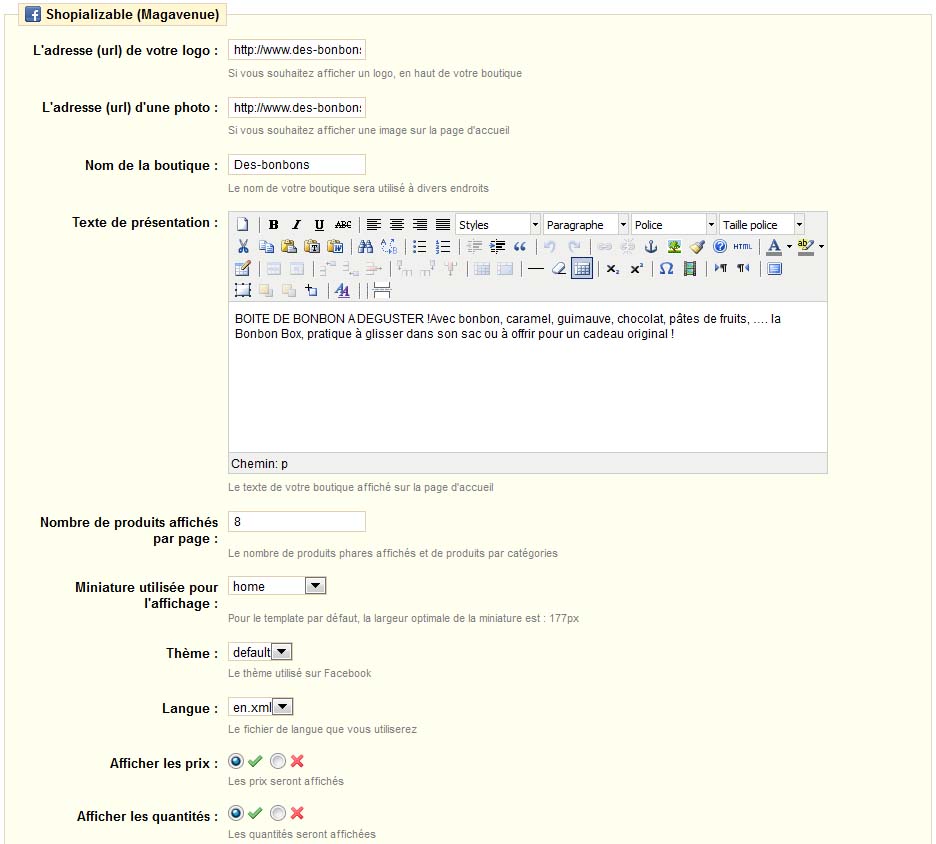
Vous devriez alors voir le formulaire de configuration de Shopializable. Il ne vous reste plus qu’à remplir les différents champs. Aucun de ces champs n’est obligatoire.


Un petit menu déroulant vous permet de choisir le thème à utiliser. Nous vous conseillons d’utiliser « default ».

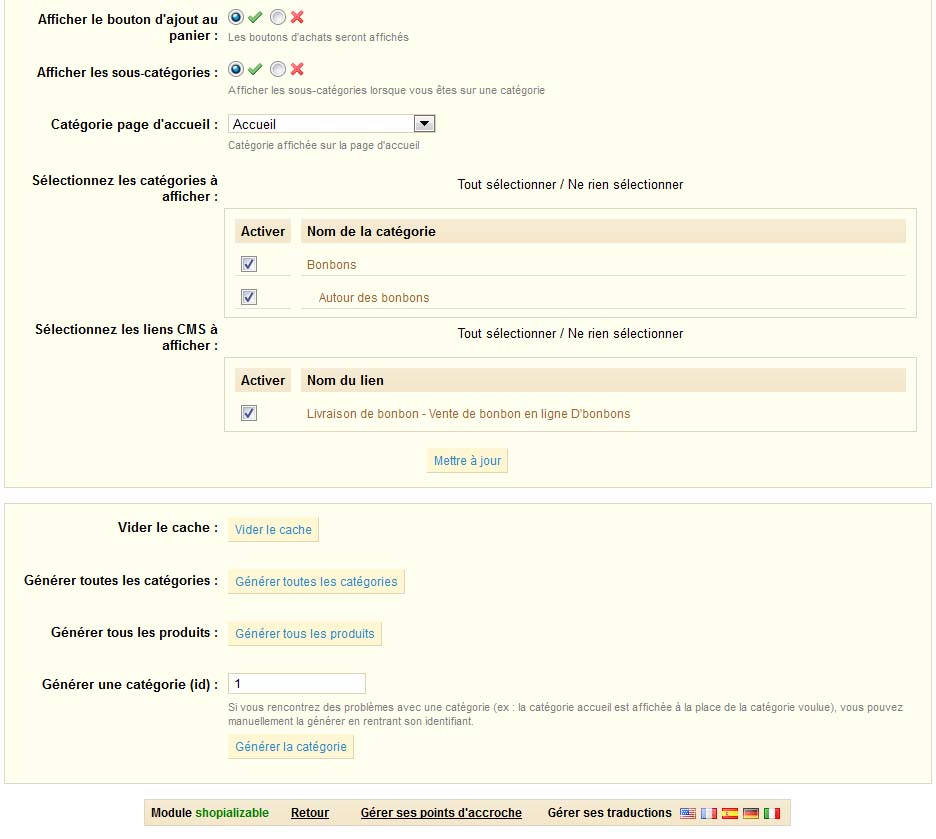
Pour finir, il suffit de cliquez sur le bouton « Mettre à jour ». Il est indispensable d’appuyer au moins une fois sur ce bouton pour le bon fonctionnement du module (même si vous n’avez fait aucun changement).
L’installation est finie du côté de Prestashop. Ce n’était pas méchant 😉 ?
Installation du module sur Facebook pour les pages
Veuillez suivre les instructions suivantes, une fois que vous êtes connecté sur Facebook et que vous avez créé votre page Facebook. L’application ne doit s’installer que sur une page Facebook (page Fan, page Business, autres…), et non un compte/profil Facebook. Si vous n’avez pas de page, vous pouvez en créer une à cette adresse : https://www.facebook.com/pages/create.php
Connectez vous à votre compte Facebook, puis cliquez sur le lien suivant : https://www.facebook.com/add.php?api_key=290911957094&&pages=1
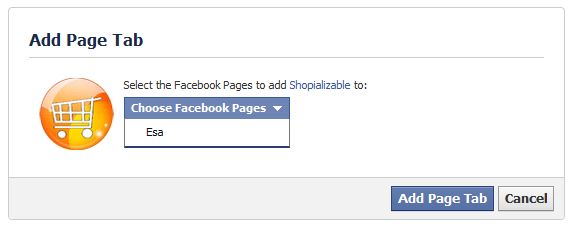
Une fenêtre apparaîtra vous permettant de choisir sur quelle page installer l’application. Choisissez votre page dans le menu déroulant puis cliquez sur Cliquez sur “Ajouter à ma page”. (Vous devez avoir un profil Facebook administrateur de votre page Facebook pour pouvoir ajouter des applications dessus… Si vous n’arrivez pas à ajouter l’application, vous pouvez créer un compte Facebook et le nommer administrateur de votre page. Sinon, vous pouvez nous contacter, nous le ferons pour vous).

Une fois l’application ajoutée, vous tomberez sur une page blanche. C’est normal. Rendez-vous alors sur votre page Facebook (en recherchant le nom de votre page par exemple).
Cliquez sur le lien « modifier ma page » en haut à droite.
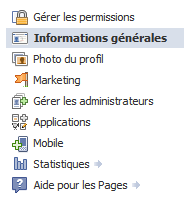
Vous arrivez alors sur la page de configuration de votre page Facebook. Dans le menu de gauche, cliquez sur “Applications”.

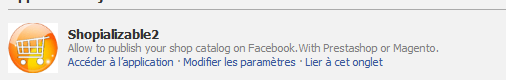
Dans la liste des applications, repérez “Shopializable? et cliquez sur “Accéder à l’application”

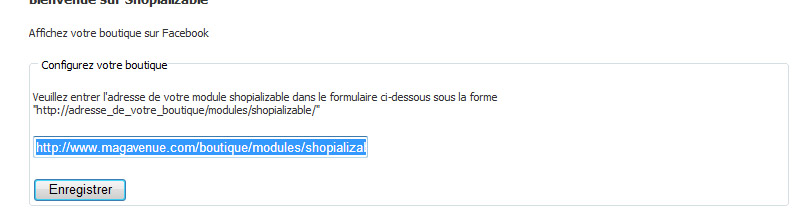
Vous êtes sur la page de configuration du module. Dans le premier champ, entrez l’adresse exacte vers notre extension. C’est à dire l’adresse exacte de la racine de votre boutique (et non d’une page d’introduction ou autre site parallèle) suivi de “/modules/shopializable/”.
Exemple : https://www.nomdedomaine.com/modules/shopializable/
Si votre boutique est dans un sous dossier, l’exemple serait alors : https://www.nomdedomaine.com/dossier/modules/shopializable/
Pour vous aider, vous pouvez copier l’adresse contenu dans la configuration du module sous Prestashop juste avant le bouton « Mettre à jour »


Ne pas oublier le “https://” et le dernier “/” à la fin de l’adresse.
Une fois que vous avez cliqué sur “Enregistrer”, retournez sur votre page Facebook.
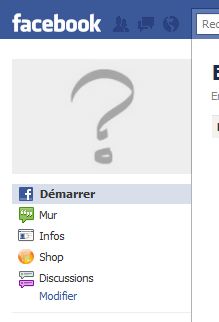
Dès que vous êtes dessus, vous devriez avoir un onglet “Shop” sur la partie gauche.

Si vous cliquez dessus, l’application devrait se charger.
L’application devrait être installée.
Modifier le nom de l’onglet
Si vous souhaitez modifier le nom de l’onglet (par défaut « shop »), vous pouvez le faire en vous rendant sur votre page.
Dans la partie configuration (cliquer sur le bouton « modifier la page » situé en haut à droite), cliquez sur « Applications » puis en face de Shopializable : cliquez sur « Modifier les paramètres ». Vous aurez alors en face de « Custom tab name » ou « Nom d’onglet personnalisé » un champ permettant de modifier le nom.
Afficher l’onglet shop par défaut
Pour le moment cette fonction n’est activable que pour les pages Facebook sur l’ancien format (non timeline/journal).
Vous pouvez si vous le souhaitez afficher par défaut la boutique sur votre page Facebook plutôt que votre mur par exemple. Cette modification ne sera visible que pour les fans de la page et non l’administrateur (ne vous étonnez donc pas, si vous ne voyez pas de changement avec votre compte).
Rendez-sur votre page. Dans la partie configuration (cliquer sur le bouton « modifier la page » situé en haut à droite), cliquez sur « Gérer les permissions ».
Dans la partie droite, vous aurez un champ « Onglet affiché par défaut : ». Sélectionnez « Shop » (ou le nom que vous avez donné à l’onglet).
Mettre à jour les données sur Shopializable
Shopializable utilise un cache. Cela permet un affichage plus rapide sur la boutique Facebook et permet surtout d’alléger votre boutique en évitant de nombreuses requêtes, si votre page Facebook est souvent regardée.
Vous pouvez vider ce cache manuellement, en cliquant sur le bouton « Vider le cache » dans la configuration du module.
Vous pouvez mettre à jour ce cache automatiquement en ajoutant une tâche Cron vers le fichier cron.php contenu dans le module (https://www.votreboutique.com/modules/shopializable/cron.php).
Traduire Shopializable, ou modifier la traduction
Shopializable utilise des fichiers Xml pour la traduction. Ils sont contenus dans le dossier lang (/modules/shopializable/lang/).
Si vous souhaitez modifier une traduction, ouvrez le fichier souhaité (par exemple, pour le français : fr.xml.
Chaque nœud « lang » correspond à une traduction. La partie « find » contient l’élément qui sera remplacé dans le template.
La partie « replace » contient la traduction.
Si vous souhaitez créer une nouvelle traduction, copier le fichier en.xml en un nouveau fichier (code_iso.xml). Ouvrez le, et modifier chaque nœud comme ci-dessus.
Vous pouvez ajouter autant de nœud que vous le souhaitez.
Si vous modifiez ou créer un fichier de traduction, pensez à Mettre à jour la configuration de Shopializable, afin que les changements soient pris en compte.
Utiliser un autre template avec Shopializable
Nous pouvons vous créer un template sur mesure si vous le souhaitez. Contactez-nous en nous décrivant ce que vous souhaiteriez.
Shopializable utilise un système permettant de créer votre propre template. Vous n’avez qu’à modifier les fichiers contenus dans /modules/shopializable/template/.
Pour plus de facilité, nous vous conseillons de copier le template « default » dans un nouveau dossier.
A l’intérieur de ce dossier, vous avez les fichiers tpl, contenant le code html du template. Vous avez un fichier style.css contenant la feuille de styles du template.
Si vous changer de template, pensez à Mettre à jour la configuration de Shopializable, afin que les changements soient pris en compte.
Résolution des problèmes
Pour plus de lisibilité, aucun support par commentaire ne sera apporté (les commentaires seront supprimés) ! Merci d’utiliser le formulaire de contact pour cela ! Nous vous répondrons le plus vite possible. Ajoutez à votre demande, l’url de votre page Facebook et l’url de votre boutique.
Si lorsque vous vous rendez sur l’application, la page est complétement vide. L’adresse entrée lors de la configuration n’est peut être pas bonne. Un test simple consiste à entrer cette adresse dans une fenêtre de votre navigateur (https://votreboutique.com/modules/shopializable/). Vous devriez alors être redirigé vers la page d’accueil de votre boutique.
La page est toujours vide ?Vérifier que l’écriture des fichiers de configuration s’est bien passée. Entrez dans votre navigateur l’adresse suivante : https://votreboutique.com/modules/shopializable/xml/configuration.xml. Si vous n’arrivez pas sur un fichier XML mais sur une page 404 ou une erreur, le dossier XML ne doit pas avoir les bonnes autorisations. Attribuez donc au dossier xml : « /modules/shopializable/xml/ » l’autorisation 755, vous pouvez aussi essayer 777. Vous devrez alors mettre à jour la configuration depuis le module sous Prestashop.
Une catégorie est mal générée, ou vous recevez le message « cette page n’a pas pu être chargée correctement » ?
-Vous pouvez générer manuellement une catégorie (pour actualiser son contenu ou si elle ne s’affiche pas correctement) en entrant l’identifiant de la catégorie en bas du module Shopializable.
-Vous pouvez générer toutes les catégories en cliquant sur le bouton « générer toutes les catégories » dans la configuration du module sous Prestashop.
-Vous pouvez générer tous les produits en cliquant sur le bouton « générer tous les produits » dans la configuration du module sous Prestashop.
Si vous avez une erreur 404 lors de l’ajout au panier, ajouter à la fin de votre fichier .htaccess les lignes suivantes :
RewriteRule l.php /order.php [L,E]
RewriteRule profile.php /order.php [L,E]




Retour de ping : » Manual : How to install Shopializable on Prestashop - Magavenue : Le Blog du ecommerce Open Source (Magento, Prestashop…)
Merci à l’équipe pour le module, mais aussi pour l’intervenyion d’installation, travail soigné, rapide et sans sur cout! Merci
Lien boutique: http://www.facebook.com/RGmedias?v=app_290911957094
il met impossible de me connecter au back office, j’ai vidé les cache, régénère une clef avec MD5, rien y fait .
Pourquoi ?et que puis-je y faire ?
Merci d’avance
Bonjour,
mon shop est écrit en … Allemand !!! (enfin je crois …) merci de me dire comment faire pour le mettre en Français 🙂
Bonjour,
Dans la configuration du module, choisissez fr.xml au lieu de de.xml
bonjour j’ai réinstallé prestashop 1..5.4.1 et donc le module
shopializable apres installation lorsque j’appui sur configurer j’ai ce message :
[PrestaShop] Erreur fatale dans le module Shopializable:
Appel à la méthode définie Catégorie :: hideCategoryPosition ()
merci pour votre aide sur mon adresse mail
Ca marche!!!!!!!!!!!!!! Trop cool!!!… et vraiment sympa l’équipe parce que je suis un peu blonde en la matière et vous répondez au mail en moins de temps qu’il ne faut pour le dire…….Merci, merci, merci!!!!!
Bonjour jm,
Envoyez-nous un e-mail, nous vous enverrons la bonne version du module pour votre boutique.
Cordialement
Bonjour
Est-il possible de réduire la taille des titres des articles ?
cordialement